Додайте «Рахунок від держави»
до своєї статті, блогу, чи поставте на сайт
Лише кожен десятий платник податків усвідомлює,
як дорого коштують «безкоштовні державні послуги».
Допоможіть нам поширити «Рахунок від держави»,
щоб розширити коло обізнаних платників податків!
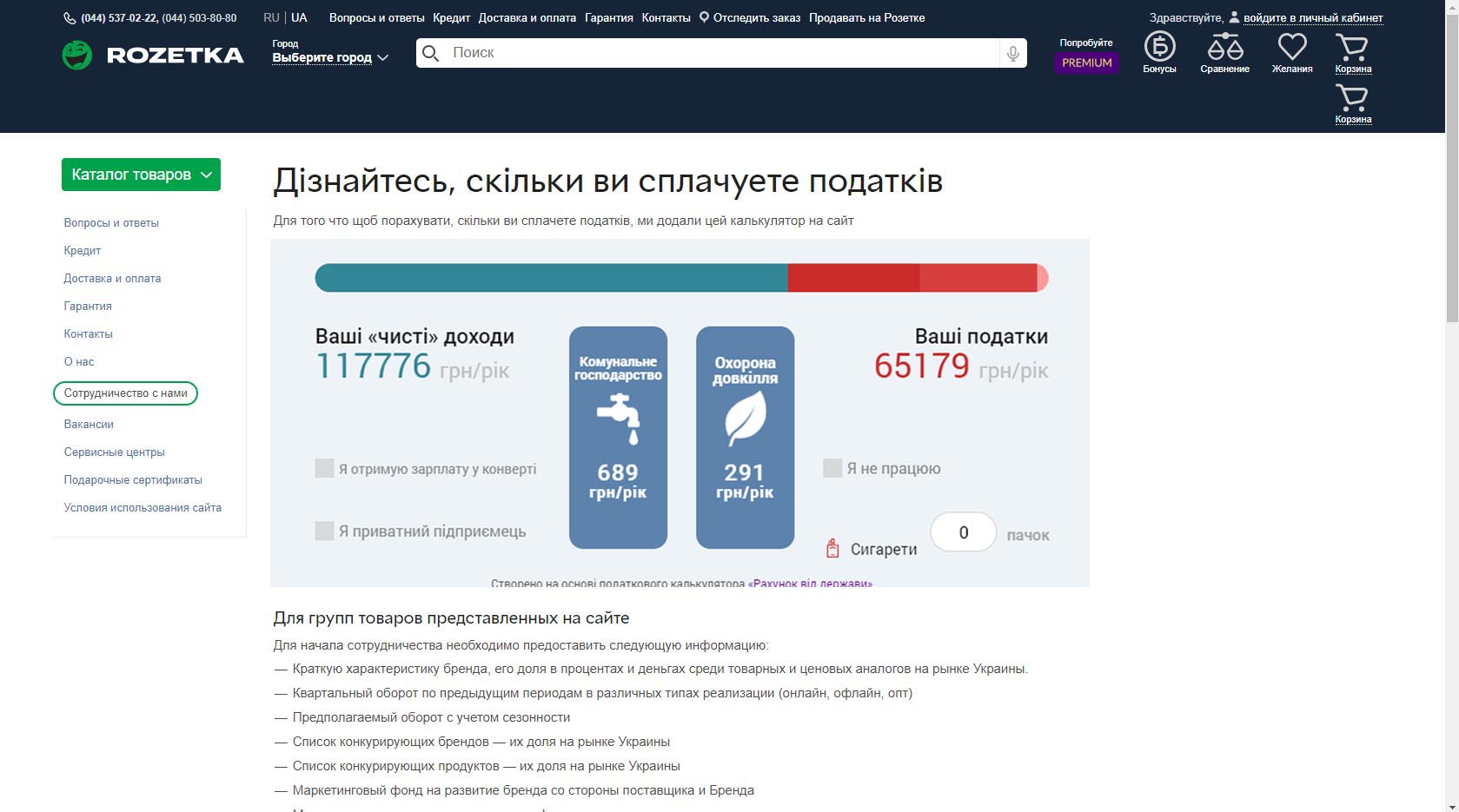
Використайте частини калькулятора «Рахунок від
держави» у тексті вашої статті чи на сайті, щоб дати
читачам чи відвідувачам можливість одразу оцінити
власний податковий внесок чи ціну окремої статті
державних послуг.
Готові варіанти калькулятора
Ви можете використати код кількох готових варіантів калькулятора або створити власний
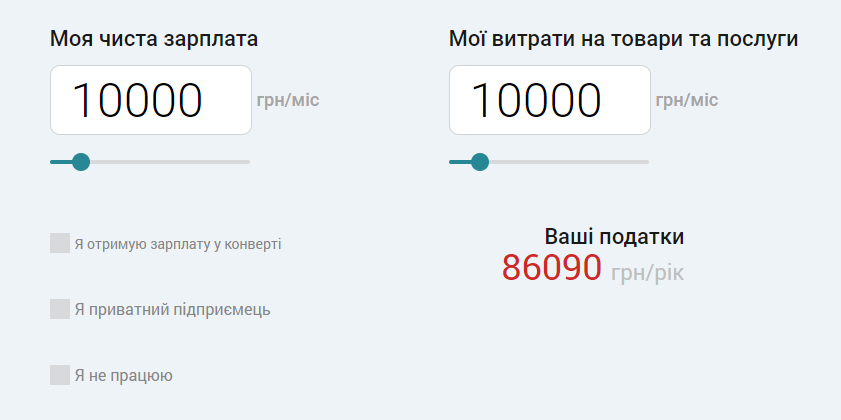
Приклад 1
«Компактний»

 Код
Код
<iframe
id="iframe-calculator-819848"
src="https://cost.ua/custom-calc/?select=net_salary&net_salary=0,0,3,3&select=status_1&status_1=3,0,2,1&select=status_2&status_2=4,0,2,1&select=status_3&status_3=5,0,2,1&select=tovar&tovar=0,3,3,3&select=result_right&result_right=3,4,2,2"
frameborder="0" width="100%" height="1000">
</iframe>
<script src="https://cost.ua/content/themes/cost/calculator/assets/js/counter.js"></script>
<script src="https://cost.ua/content/themes/cost/calculator/assets/js/iframeResizer.min.js"></script>
<script>iFrameResize({ log: true }, "#iframe-calculator-819848")</script>
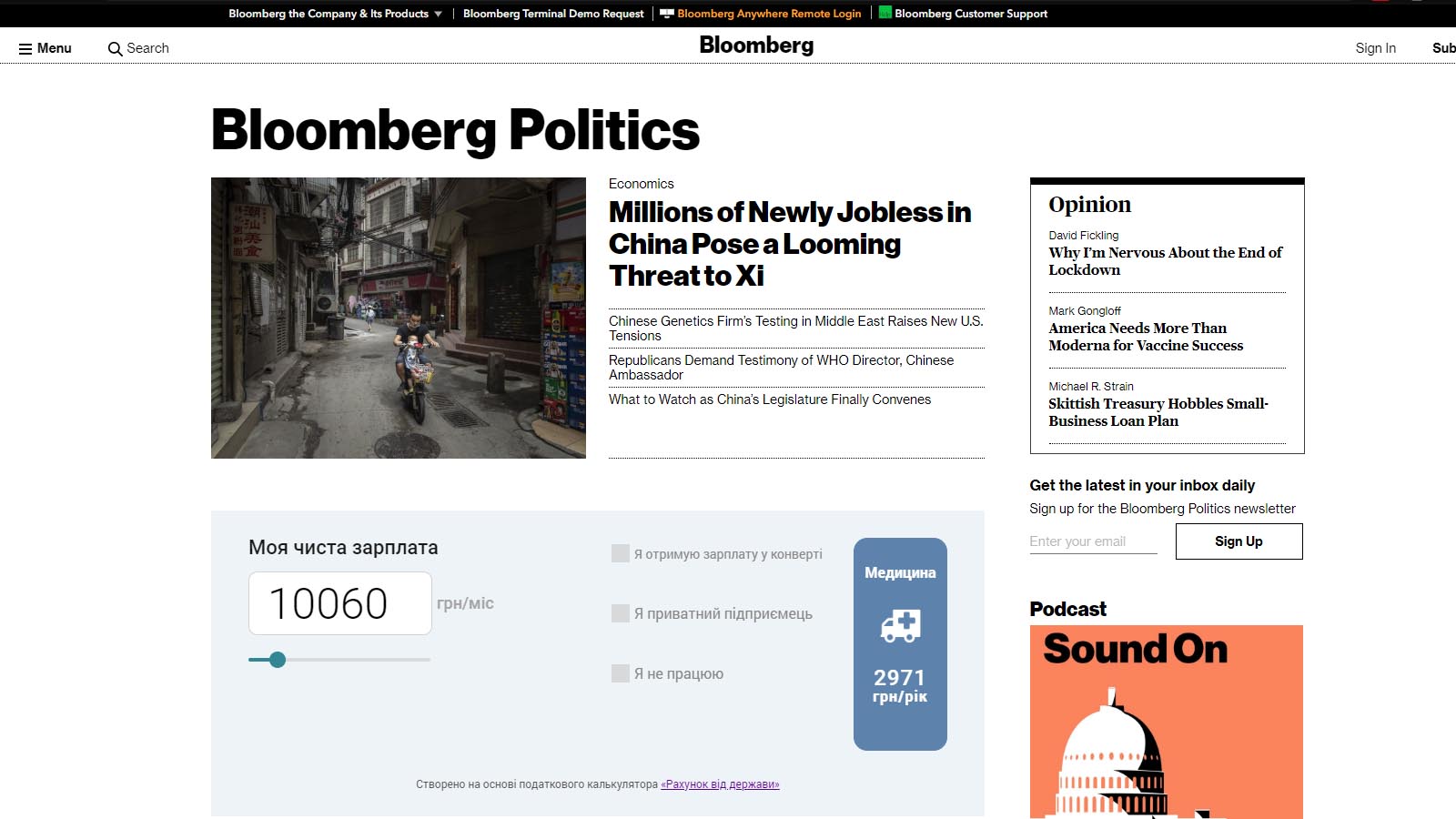
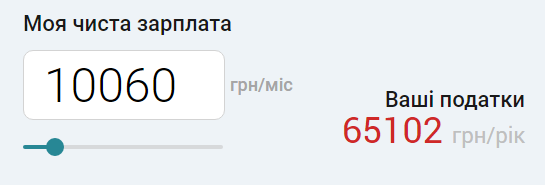
Приклад 2
«Інформаційний»

 Код
Код
<iframe
id="iframe-calculator-105682"
src="https://cost.ua/custom-calc/?select=net_salary&net_salary=0,0,3,3&select=result_right&result_right=1,4,2,2"
frameborder="0" width="100%" height="1000">
</iframe>
<script src="https://cost.ua/content/themes/cost/calculator/assets/js/counter.js"></script>
<script src="https://cost.ua/content/themes/cost/calculator/assets/js/iframeResizer.min.js"></script>
<script>iFrameResize({ log: true }, "#iframe-calculator-105682")</script>
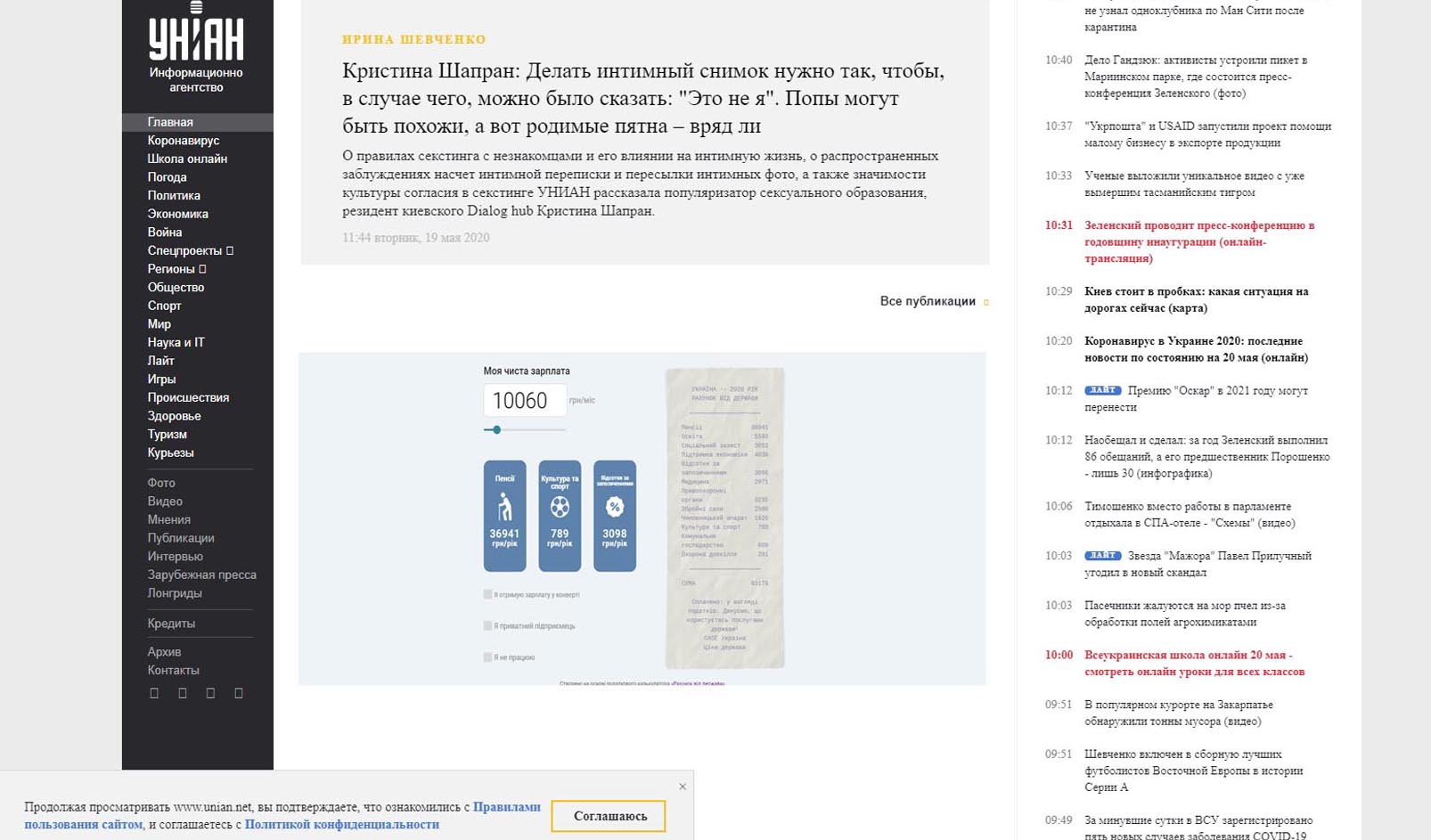
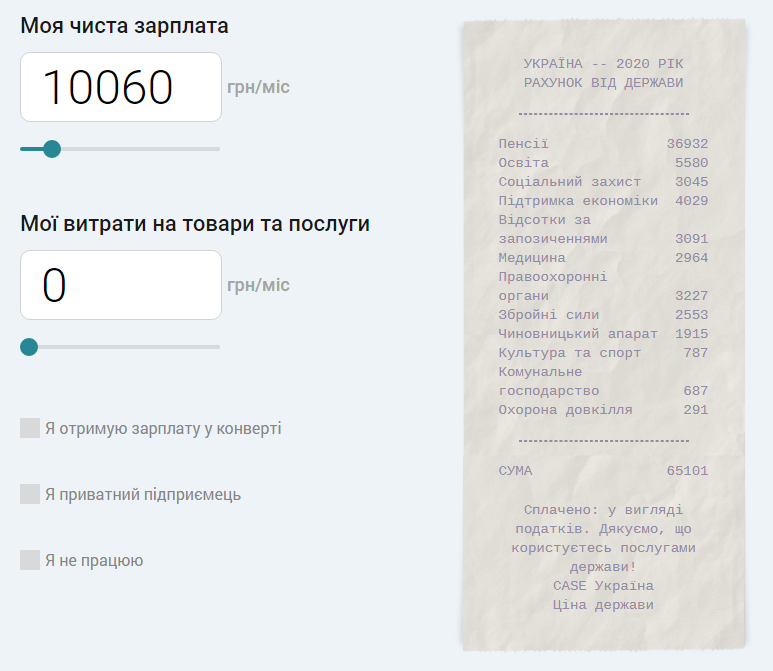
Приклад 3
«Візуальний»

 Код
Код
<iframe
id="iframe-calculator-918036"
src="https://cost.ua/custom-calc/?select=net_salary&net_salary=0,0,3,3&select=status_1&status_1=6,0,2,1&select=status_2&status_2=7,0,2,1&select=status_3&status_3=8,0,2,1&select=tovar&tovar=3,0,3,3&select=receipt_container&receipt_container=0,3,3,10"
frameborder="0" width="100%" height="1000">
</iframe>
<script src="https://cost.ua/content/themes/cost/calculator/assets/js/counter.js"></script>
<script src="https://cost.ua/content/themes/cost/calculator/assets/js/iframeResizer.min.js"></script>
<script>iFrameResize({ log: true }, "#iframe-calculator-918036")</script>
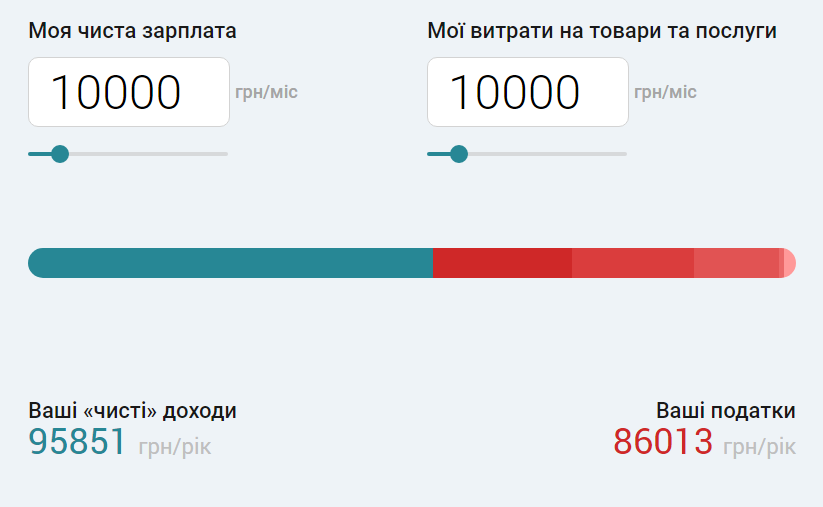
Приклад 4
«Детальний»

 Код
Код
<iframe
id="iframe-calculator-646586"
src="https://cost.ua/custom-calc/?select=net_salary&net_salary=0,0,3,3&select=tovar&tovar=0,3,3,3&select=result_line&result_line=3,0,6,1&select=result_left&result_left=4,0,2,2&select=result_right&result_right=4,4,2,2"
frameborder="0" width="100%" height="1000">
</iframe>
<script src="https://cost.ua/content/themes/cost/calculator/assets/js/counter.js"></script>
<script src="https://cost.ua/content/themes/cost/calculator/assets/js/iframeResizer.min.js"></script>
<script>iFrameResize({ log: true }, "#iframe-calculator-646586")</script>
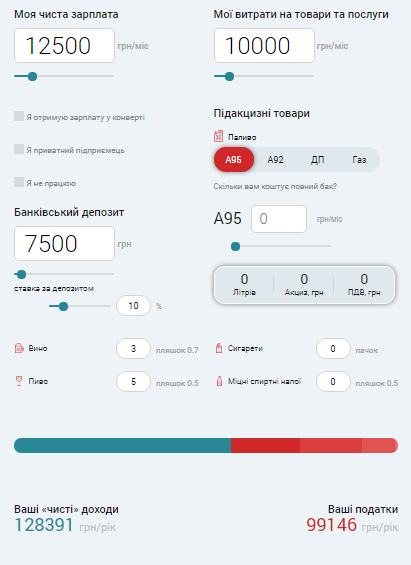
Приклад 5
«Для дуже допитливих»

 Код
Код
<iframe
id="iframe-calculator-893905"
src="https://cost.ua/custom-calc/?select=net_salary&net_salary=0,0,3,3&select=deposit&deposit=6,0,3,4&select=status_1&status_1=3,0,2,1&select=status_2&status_2=4,0,2,1&select=status_3&status_3=5,0,2,1&select=tovar&tovar=0,3,3,3&select=excise_duty&excise_duty=3,3,3,7&select=excise_x_cigarettes&excise_x_cigarettes=10,3,3,1&select=excise_x_spirits&excise_x_spirits=11,3,3,1&select=excise_x_beer&excise_x_beer=11,0,3,1&select=excise_x_wine&excise_x_wine=10,0,3,1&select=result_line&result_line=12,0,6,1&select=result_left&result_left=13,0,2,2&select=result_right&result_right=13,4,2,2"
frameborder="0" width="100%" height="1000">
</iframe>
<script src="https://cost.ua/content/themes/cost/calculator/assets/js/counter.js"></script>
<script src="https://cost.ua/content/themes/cost/calculator/assets/js/iframeResizer.min.js"></script>
<script>iFrameResize({ log: true }, "#iframe-calculator-893905")</script>
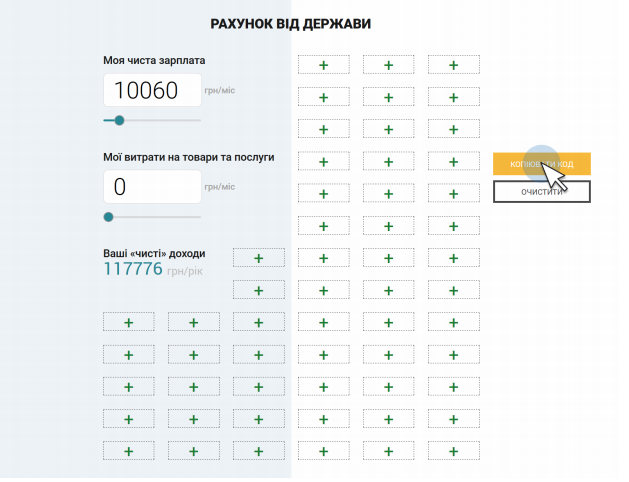
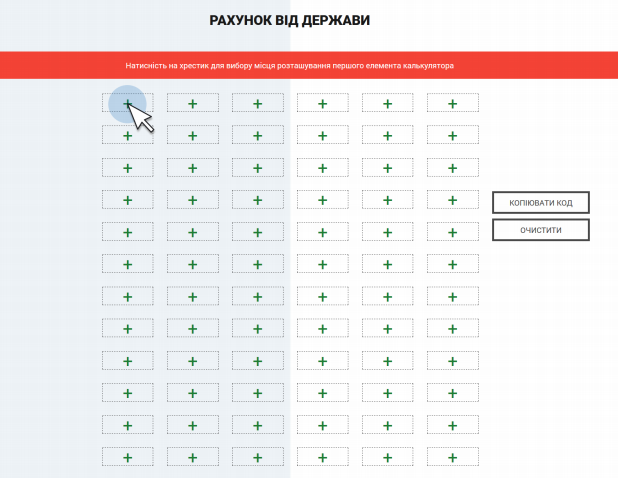
Створення власного калькулятора
Щоб створити калькулятор податків з власним набором елементів управління, перейдіть за адресою https://cost.ua/constructor/.
1
Натисність на хрестик, щоб обрати місце розташування першого елемента калькулятора

2
Виберіть блок, який з'явиться
в обраному вами місці. Сформуйте вигляд калькулятора

3
Натисніть кнопку «Скопіювати код» й вставте в HTML-розмітку свого тексту отриманий код за допомогою команди Ctrl-V або Paste